How to save your sidebar gadgets
Before installing a blogger template, follow these instructions to save your widgets.
1. Click on 'Layout' tab.
2. Select on 'Edit HTML'. Now you see a code box, scroll down until you see the code shown in the images below:
3. Copy all the widgets (highlighted in yellow, yours will be different) Paste what you copied into Wordpad, Notepad or some kind of document. (All widgets start with b:widget id.)
4. Follow my instructions on how to install my blogger template you've chosen and DON'T SAVE.
5. Before saving, go back to your widgets in the document to copy and paste them over the widgets in my 2-column or 3-column code (what I have in yellow).
6. Preview to make sure everything is in it's place. If it is, you can save now. If not, you can always click on 'Clear Edits' and start over or go back to see what your mistake is.
7. Click SAVE.
It's possible Blogger may give you a warning that you are about to 'Delete Widgets'. If that happens you know you made a mistake along the way. Look at the widgets that Blogger tells you that are about to be deleted and add them to one of your sidebars in the code. Continue this until Blogger does save for you without warnings.
How To Convert to 3-Column
First of all, set your template to Minima (not the stretch template, but any color will do!), then follow these instructions:
1. Go to Template>Edit HTML, leaving the "Expand widget templates" box unchecked.
2. Now, find this section in the HTML code:
Copy this entire section below, and paste it directly under the above code. You see the changes we made with the CAPITALZATION OF LEFT:
(this will make the new sidebar float to the left of the main column)
3. Now, you need to find this section further down the page:
. Immedietly before this section, you should paste the following piece of code:
4. If you preview your template, you will notice that the right sidebar will be beneath the main section at the moment. This is because the outer-wrapper is still only wide enough to accomodate one sidebar. So now we need to expand the outer wrapper to accomodate this new sidebar.
Find this section in the HTML code:
We increasd the width of the wrapper from 660px to 880px.
5. Now you need to change the width of the header-wrapper to 880px so that it spans the new width of your blog:
6. You should PREVIEW & then SAVE your template if all is okay. Your new sidebar will not be show as there are no widgets contained within it, though it will still be present in the markup of the page. Once you have saved your template, go to Template > Page Elements in your Blogger dashboard and drag your widgets to the left sidebar.
7. If you add anything to this left sidebar, you will probably notice that it bunches up to the main section. This is because there is no space defined between the left-sidebar and the main section. We need to create this space in the template's HTML. To do this, we will add a margin to the left side of the main posts section. Find the following code in your template's HTML and add the code defined in CAPITALZATION:
This defines a margin space of 20px between the left-sidebar and the main column. You should also ensure you adjust the width of the outer-wrapper from 880px to 900px to ensure the width of your blog is enough to accomodate this margin too. Either that, or you could reduce the width of your main column/a sidebar by 20px to serve the same purpose. Now, PREVIEW your template.
8. Finally, SAVE your template and enjoy your new sidebar!
Also, you can configure your new sidebar to float to the right, and have two sidebars on the right of the main column if you prefer. Simply set the CSS of your new sidebar to float: right; instead.
This tutorial is from Blogger Busters!
Remove Border from Header
Change the 1px next to "border" to 0px. Preview and save it.
How to make each link open in a new window
(it's only about 5 lines down from the top)
then insert this coding:
directly below it.
Click save and you're done!
Add a Signature to Every Blog Post -
First things, first though. You actually need a signature graphic before you can add one. There are several places online that will create a graphic for you, but I, of course, prefer to create my own. If you want to get one automatically generated, you can check out My Live Signature to generate one.
Once you have an image, you'll need to save it to the web. You can always just insert it into a blog post. Make sure to click on Large for the size, and click on either Right or Left depending upon where on the post you want the signature to appear. Now, preview your post and right click on the image. Click on "Copy Image Location." Make sure to paste that to a notepad document right away and leave that doc. open. YOU WILL NEED THIS SOON!
Ok, now to putting the image into your blog.
The First Way
The first way is to simply add a little bit of code into your Post Template. You can find this by clicking on Settings, then Formatting on your Dashboard. At the bottom of the page, you'll see a field that says Post Template. Simply copy and paste the following code into that box and replace (Your Signature URL) with the url you just pasted into the Notepad doc.

The Second Way (The Best Way)
Ok, this is the best way, because if you've had your blog going for a long time, and you're just now getting around to a signature, this will automatically put your signature graphic into all of your previous posts! Yay! Also, it helps your blog load faster.
So, all you need to do is go to your Dashboard and click on Layout, then click on Edit HTML. Make sure to click Expand Widget Templates. Next, hit Ctrl+F and find the following code:
<data:post.body/>
<p><data:post.body/></p>
Directly after that code, paste this code:
<p><div align='left'><img src='YOUR SIGNATURE IMAGE URL HERE'/></div></p>
Simply replace the words (Your signature image url here) with the url you copied onto the Notepad doc. and voila, your'e signature will now magically appear on all posts of your blog as well as on every new post you make. To change the graphic, simply put in the new url of your new image. If you want to make your image a button that links to your email address, just add the following code directly before
How To Add Post Divider Graphics to your Blog
Now to actually adding the graphic to your blog.
- Go to Layout on your Dashboard and click on Edit HTML (Make sure to click expand widget templates).
- Find the following code: .art-Post or .post (it has to be done in .art-Post for my blog although some people can do it in the .post section)
- You should see something like this if you have found the right place
.post{
position:relative;
z-index:0;
margin:0 auto;
min-width:1px;
min-height:1px;
} - Now, copy and paste the following code directly into that section. (It should follow the same format, with each style element stacked one above the other with a semicolon after each, and make sure that it is all within the brackets } without any extra spaces.)background:url(THE URL OF YOUR IMAGE);
background-repeat:no-repeat;
background-position:bottom center;
margin:.5em 0 1.5em;
padding-bottom:1.5em; - Change "The URL of Your Image" to the actual url you just copied.
- You can change the sizing elements depending upon how big your image is and how much space you would like before and after it. those elements are in purple above.
Adding a Signature
The first way is to simply add a little bit of code into your Post Template. You can find this by clicking on Settings, then Formatting on your Dashboard. At the bottom of the page, you'll see a field that says Post Template. Simply copy and paste the following code into that box and replace (Your Signature URL) with the url you just pasted into the Notepad doc.
<img src='YOUR SIGNATURE URL HERE'/></a>
The Second Way (The Best Way)
Ok, this is the best way, because if you've had your blog going for a long time, and you're just now getting around to a signature, this will automatically put your signature graphic into all of your previous posts! Yay! Also, it helps your blog load faster.
So, all you need to do is go to your Dashboard and click on Layout, then click on Edit HTML. Make sure to click Expand Widget Templates. Next, hit Ctrl+F and find the following code:
<data:post.body/>
<p><data:post.body/></p>
Directly after that code, paste this code:
<p><div align='left'><img src='YOUR SIGNATURE IMAGE URL HERE'/></div></p>
Simply replace the words (Your signature image url here) with the url you copied onto the Notepad doc. and voila, your'e signature will now magically appear on all posts of your blog as well as on every new post you make. To change the graphic, simply put in the new url of your new image. If you want to make your image a button that links to your email address, just add the following code directly before
<a href=mailto:YOUREMAILADDRESS">
Creating a Top Menu
Creating Top Menu
- Log in to your Blogger Dashboard.
- Go to Layout -> Page Elements -> Top Menu –> Edit
- Click "Add Link" to add links.
- If you need a multi-level menu please enter "-" (dash) before the Subitem name, for example: "-Submenu Item".
Please note that Submenu item should be placed below the parent menu item. - Click Save.
How to create a Blogger Page
Blogger has now released the pages feature just like in Wordpress blogs. You can use these pages for about me, contact me etc. The blogger pages are more or less like the blogger posts. But these pages wont appear in the blog archives and the blog feeds.
How to create a Blogger Page?
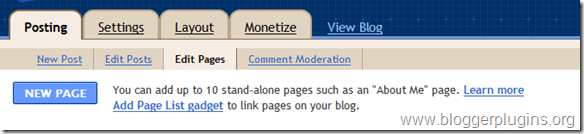
1. Login to your Blogger Account
2. In the posting Tab you will find an Edit Pages option
3.Click on the New Page button and you will get a new page editor(same as the post editor that you normally use)
4.You can make the page, in the same way as you create a post.If you want to enable commenting on the page, then you can do so from the post options

5. When you hit the Save And Publish Page button, you will be asked if you would like to add the Page Gadgets onto your blog

You can add the page gadget on the sidebar or as Top navigation Tabs.These widgets may not properly sync with your blog template.So i would advise you to choose the No Gadget option and add the links manually to your blogger template. You can obtain the links to the newly created pages from the Edit Pages Tab.
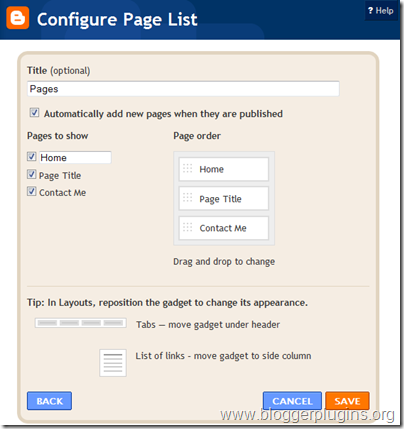
If you opt to add any of Pages gadget, then you will get an easy interface to add the page links to your blog. (now available on draft.blogger.com only) Here is what the Gadget options will look like

Limitations
1. You can only create a maximum of 10 pages.
2. Separate templating for pages would be a little too difficult(but not impossible :) )
3. The Static Pages are not included in the Post Exports till now.(at the time when this post is made)
Advanced options.
If you are familiar with the usage of blogger’s conditional tags and want to do something special with the pages, then you can use the following conditional tag for that
<b:if cond='data:blog.pageType == "static_page"'>
When condition is true this will be done
</b:if >
When condition is true this will be done
eg: If you want to hide the sidebar on the Static Pages, then you can use these conditional tags properly to implement that
Here is the incomplete sample code for the same
<b:if cond='data:blog.pageType == "static_page"'>
<style type="text/css">
.sidebar-wrapper{display:none;}
</style>
</b:if >
This code should be placed above in your template.
you will have to add some more CSS definitions to make it complete(you should increase the width of the post area.. ) these will be different from template to template. So you will have to figure it out :)
Misbehaviors
If you are using the automatic post summaries hack, then your pages might not be properly displayed. I have updated the Automatic Post Summaries Trick so that it does not conflict with the static pages. So if you are using an older version of this trick, then do update
2. If you are using some trick to hide the post contents on non-post pages,then also you might end up with problems on your new Static Blogger Page. You can either undo the trick or update the codes properly to avoid conflicts :)
Article came from: http://www.bloggerplugins.org/2010/01/blogger-pages-are-finally-out.html
Adding Admin to Blogger
Adding an administrator to your blogger blog
You may sometimes want to take the help of a techie in managing your blog, whether in tweaking your template or managing your posts and comments.
It is never a good idea to give anyone else your password in order to achieve this. In some cases, it may be specifically prohibited for anyone other than you (the creator of the account) to log in under your name with your password.
A much better option is to add the techie as an author and then give him / her administrative privileges. The process is quite simple, if a bit long-drawn. Here's how to do it:
Log into your blogger account and click the "Settings" link for the blog to which you wish to add an administrator.
Click the "Permissions" link near the top.
Click the "Add authors" link below your username (near the middle of the page).
In the dialog box that appears, type the email address of the person you're inviting and click the "invite" link.
Blogger will send the person an invitation by email. You have to wait for the person to accept the invitation. This might take a few days, depending on how quickly the invitee responds. The invitee must also have a Google account (instructions on getting one are included by Google in the invitation).
Once the invitation has been accepted you need to log into blogger again, click the "Settings" link and then the "Permissions" link again.
You will see the person's chosen username below yours, with the word author next to it, followed by a link called "grant admin privileges".
Click the link to grant the author administrative privileges (he / she will require those privileges to manage your blog).
Blogger will display a warning that granting admin privileges will allow the person to make changes in the template, settings, etc. Since this is what we want, click the "GRANT ADMIN PRIVILEGES" link in the dialog box.
That's it, you're done. Your blog will show up in the techie's blogger dashboard and he will be able to make changes in your template, change posts, etc., just as if he were you.
If you ever need to remove the person as an administrator, clicking the "Settings" and then the "Permissions" links will allow you to do that too.
TEST SITE
Because of the overwhelming requests, we will be doing giveaways often, but in order to get the free stuff, you have to hear about it right? We will be sure to post it on our facebook page, google+, this blog and our newsletter. Make sure to tell your friends too because we will be having giveaways where you can have a free one of your friend gets one.
Up for a Link Exchange? Would love to exchange links and/or badges with you! Let me know so I can link you up too!
About Me
- Unknown
